概要
業務やプライベートでReactNative + Expo製アプリをpullしてきた場合、コードを読むだけではなく、サクッとエミュレーターで動かしたいとことが多くあると思います。
今回は、ReactNative + Expo製アプリをiOS / Android(Genymotion)エミュレーターで動作させる手順を紹介します。
iOSのエミュレーターはXcodeを使用し、AndroidはGenymotionを使用していきます。
XcodeとGenymotionとは
Xcodeとは
XcodeとはApple社が開発している、アプリ開発ツールです。
Xcodeではエディタ、エミュレータ、リリースまで行うことができます。
ReactNative + Expo製アプリにおいては、Xcodeが内包しているエミュレーターを使用するといった具合です。
Genymotionとは
Genymotionとは"爆速で動作するAndroidエミュレーター"です。
Android StudioのAVDと比較すると起動や動作が軽快です。
また、エミュレーターとして動作するデバイスのインストールと設定が非常にシンプルです。
ホストPCのリソース割り当ての設定もできます。
ツール類のインストール
iOS(Xcode)
XcodeはApp StoreからDLするだけです。
Android(Genymotion)
GenymotionはVirtualBoxとGenymotionをインストールしていきます。
ダウンロードはそれぞれ下記サイトから行います。
- Android Studio
- VirtualBox
- Genymotion(※GenymotionはDL時に会員登録が必要)
デバイスのインストール
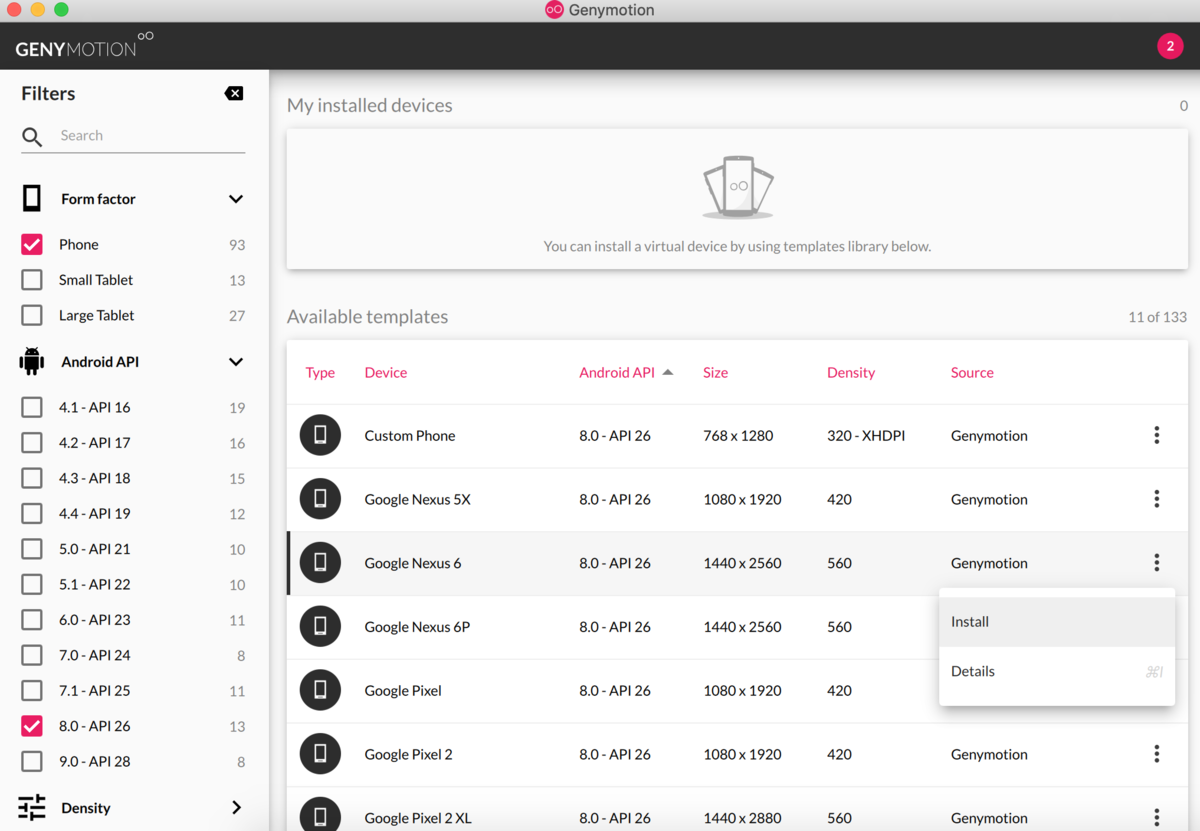
VirtualBoxとGenymotionのインストールが完了したら、Genymotionを起動し、エミュレートするデバイスをインストールします。

サイドバーのForm factorとAndroid APIを選択し、任意のデバイスをInstallします。 割り当てるリソースについては、Detailsから設定を行います。
動作確認
ターミナルからexpo startを実行し、画面にQRコードが表示されたら下記キーを押下すると、それぞれエミューレーターが立ち上がります。
Androidの場合はエミュレーター起動後でなければ実行ができないことに注意が必要です。
- a: Androidエミュレーターの起動
- i: iOSエミュレーターの起動